Empower your coding journey with Getin Technologies MERN Stack Training, where innovation meets expertise
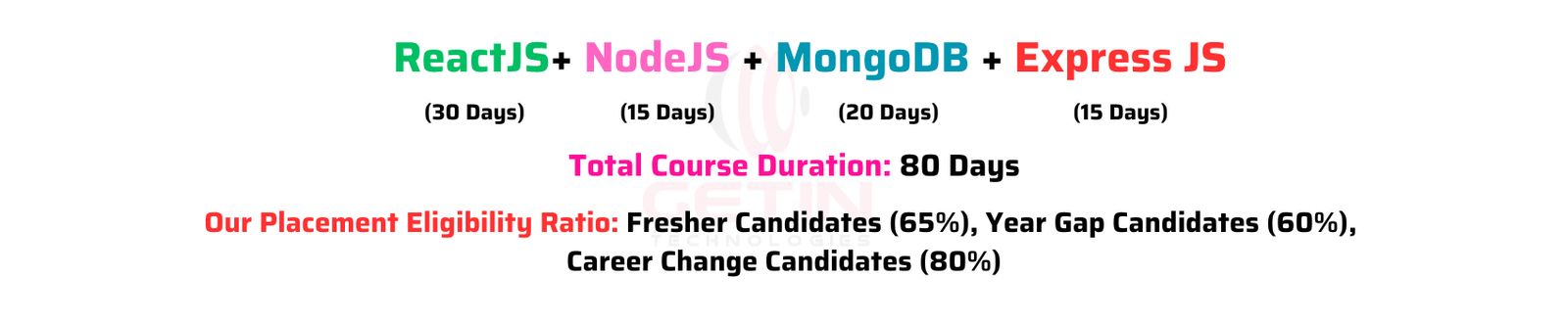
At Getin Technologies, we have a focus on developing practical skills in our learners through our MERN Stack Training program which focuses on the MERN (MongoDB, Express.js, React, and Node.js) stack and empowers the student to create powerful webs applications that are dynamic in nature. Our course goes beyond just teaching students how to write code; they go deep into every technology in the stack and how these technologies combine to make a complete solution. There are also practical projects built within the course that are practical and applicable to the work environment, training the students how to proficiently build an application from the beginning till the end.
Students receive individual assistance, take part in animated lectures and group work under the supervision of our qualified instructors. MERN Stack Training in Getin Technologies is a must take for today’s up and coming developers whether you want to jumpstart your full stack developer career or simply want to upgrade your existing skills. Come get your skills and we will get you on a path to a great job in web development!